Pagina web simpla in Photoshop
Pentru inceput vom crea un nou fisier, de
marime 760*600 pixeli. De ce 760? Ca sa fim siguri ca pe ce lucram se va vedea
la fel de bine si pe o rezolutie 800*600. Inaltimea puteti sa o dati cat vreti,
eu de obicei ii dau 600 ca sa pot vedea toata suprafata de lucru pe un monitor
la rezolutia de 1024*768.
O sa incepem prima data cu backgroundul. Creati
un Layer set nou (Layer > New > Layer Set...) . In acest set creati un
layer nou. Umpleti acest layer cu negru folosind Paint Bucket Tool (Tasta
G).

Creati un nou layer (Shift + Ctrl + N). Folosind apoi
Rectangular Marquee Tool (tasta M)

selectati o regiune centrala de latime 80-90% din zona de
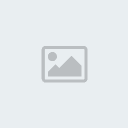
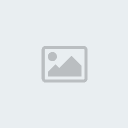
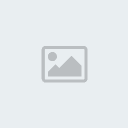
lucru, lasand cam 200 pixeli spatiu liber deasupra, si umpleti-o cu alb. Ar
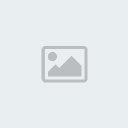
trebui sa obtineti deocamdata aceasta imagine.

Creati
un nou layer tot in acest set. Folosind aceeasi Rectangular Marquee
Tool,Gradient Tool selectati o regiune de aceeasi latime ca si portiunea alba
insa de aceeasi latime. Faceti noua selectie deasupra zonei albe. Apoi selectati
Gradient Tool si introduceti ca si culoare pentru Foreground #797979 si pt
Background #5B595A

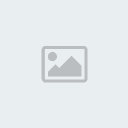
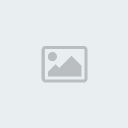
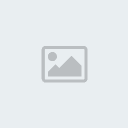
Umpleti de sus in jos selectia noastra cu acest
gradient.

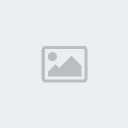
Selectia ar trebui sa arate acum asa.

Apasati Ctrl+D ca sa anulati selectia si creati un layer nou,
in acelasi set. Selectati deasupra zonei gri (tot cu Rectangular Marquee Tool) o
zona de vreo 30, 40 pixeli inaltime. Apelati din meniu Select > Modify >
Smooth si introduceti 2 la valoare. Asta va rotunji cu 2 colturile
dreptunghiului nostru.

Umpleti aceasta regiune folosind un Gradient Fill. Culoare
foreground #E84400, si background #C42900

Umpleti regiunea de sus in jos. Adica faceti click prima data
in partea de sus a selectiei apoi trageti in jos, pana cand se termina selectia,
sau mai mult, ca sa prelungiti efectul.

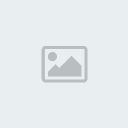
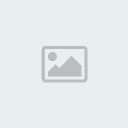
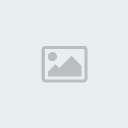
Dupa
ce regiunea este umpluta, ar trebui sa obtineti asa ceva.

Acum
selectati zona de sub gradientul rosu, cam 3 pixeli inaltime din zona
rosie,

si apasati taste Delete. Astfel vom sterge zona de jos,
deoarece dorim colturi rotunjite doar in partea de sus. Faceti acum Ctrl+Click
pe Layer4, layerul ce contine gradientul gri. Creati un layer nou deasupra
acestuia si umpleti zona cu patternul pe care l-am folosit cand am creat iconul
rola de film (meniu Edit > Fill si apoi Use Pattern).

Setati opacitatea acestui strat la 34%

Pe
acelasi layer, apelati din meniu Layer > Add Layer Mask > Reveal all .
Apasati apoi tasta D, si apoi X pentru a reseta culorile de Foreground si
Background la cele default. Selectati apoi Gradient Tool,

si
umpleti zona selectata

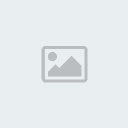
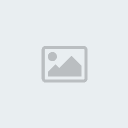
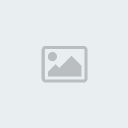
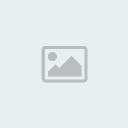
tragand de jos in sus. Ar trebui sa obtineti aceasta
imagine.

Selectati apoi fontul Georgia, de marime 24, culoare alba, si
scrieti textul pentru headerul paginii. Deschideti acum iconul creat in
articolul precedent si adaugati-l la text.

Partea de continut o sa va las pe voi sa o faceti. tot ce
trebuie e sa folositi acelasti font Georgia si in partea de continut (ca sa fie
totul pe aceeasi tema).
Acum o sa cream un buton pentru RSS feeds. Pentru
aceasta o sa cream un nou set de layere. Layer > New > Layer set... Apoi
in acest set cream un nou layer, de marimea unui buton, cam 80*20 pixeli. Pentru
aceasta folosim Rectangular Marquee Tool. Apoi apelam Select > Modify >
Smooth cu valoarea 2 pentru a rotunji colturile, cum am facut mai sus, si umplem
zona cu acelasi gradient de rosu: foreground #E84400, background #C42900

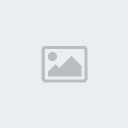
Adaugati ceva text pe buton si sunteti gata.

Tot
ce va mai ramane e sa adaugati sectiunea de footer (un fill pe gri de exemplu)
si sectiunea de continut, care se obtine foarte usor. Doar adaugati cateva
layere de text, si va mai jucati putin cu Rectangular Marquee Tool ca sa
obtineti casute de continut ce se pot obtine foarte usor apoi prin definirea de
stiluri.
Transpunerea de la layout in template HTML si stiluri CSS
intr-un articol viitor. Asta e ceea ce am obtinut eu dupa ce m-am mai jucat
putin cu layoutul respectiv. Ca sa downloadati fisierul PSD faceti click mai
jos